createStage
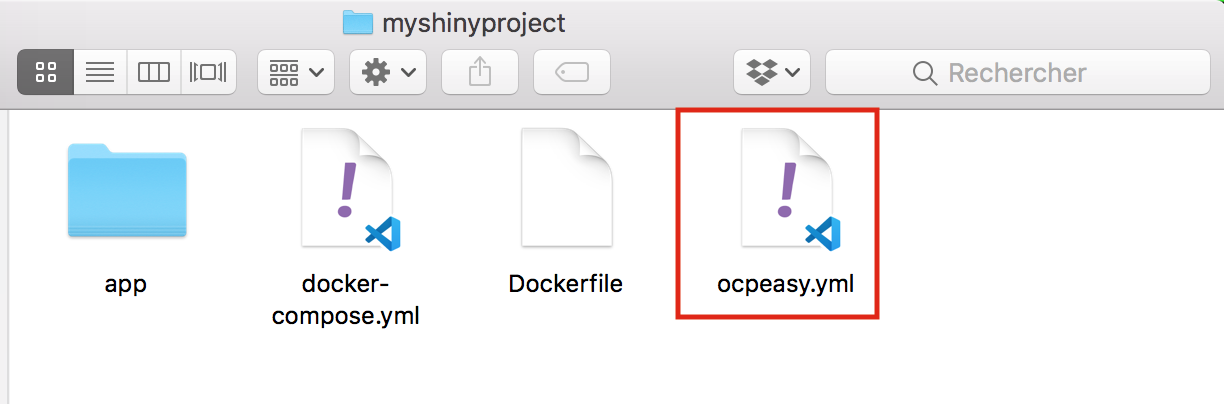
To use createStage, you need to be within an ocpeasy.yml project.

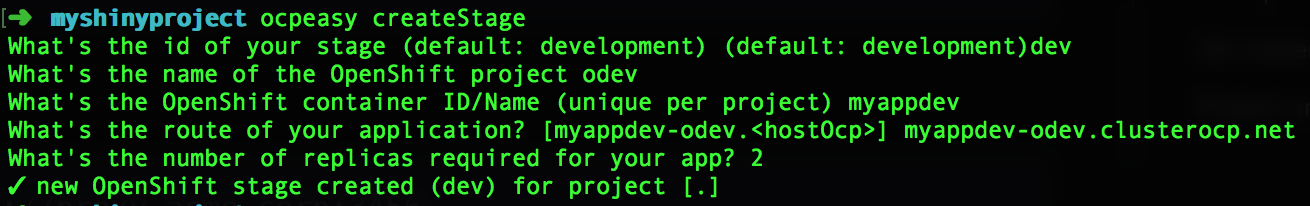
Usage#
note
If you're working within an intranet that requires a proxy to access an internet ressource (such as GitHub),
you can populate httpProxy and httpsProxy fields in ocpeasy.yml configuration.
Steps#
Stage ID#

Stage Project#

Stage Instance ID#

Instance Route#

Instance Route#
The scheme mustn't appear (no http/https)

Number of replicas (PoD)#

Once this is configured you should see this confirmation message.

Summary#